
So, between a full time job, continuing work on Painless Tmux and home stuff I decided I don’t have enough to do. And a good friend of mine decided the same thing. Together we took these decisions and turned them into a new podcast, which I’m excited to share with you. This new podcast is called Five A.M. Radio.
Why Is It Called That?
Five A.M. Radio was born out of Michael Boyle and I talking and playing games at right around Five A.M. every morning. We’ve been friends for years, and recently through Steam we’ve noticed that we both get up a lot earlier than we need to if all we wanted to do was get to work on time. And we started talking about the sort of things we do in that early morning free time. Sometimes we play games, sometimes we work on projects (like writing books), sometimes we just watch movies or TV shows, but basically it’s all just “whatever is exciting enough or interesting enough to get us out of bed early.”
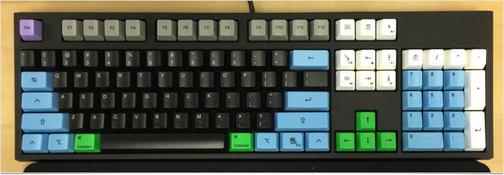
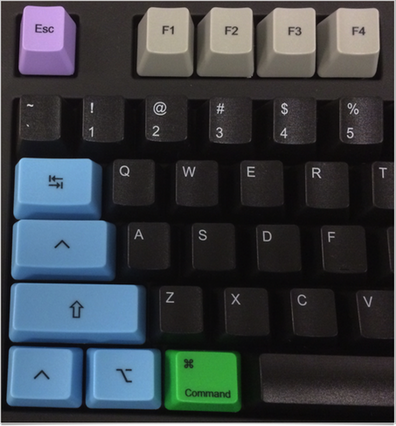
So Five A.M. Radio is an eclectic mix. We have five episodes up already, and more in the pipeline. It’s a weekly show, giving you a little half-hour dose of our commentary on such fascinating things as keyboards, Magic the Gathering, Kickstarter, and, like I said, pretty much anything that catches our attention.
I hope you’ll check it out. The website is fiveamradio.com, where you can listen to each episode, and it has links where you can subscribe to the podcast in your favorite podcast manager. If you have any feedback you can hit us on twitter as @fiveamradio, or email us at hello at the domain of the show, listed above. I’d love to know if there are any shows you’d like us to do.







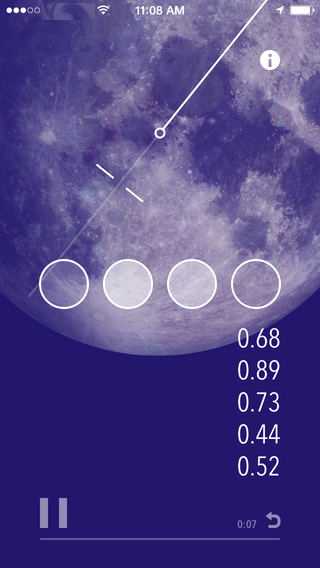
 Heading out, leaving work. It’s about two miles home, an easy half-hour walk. What’s more, it’s all downhill. I decide to let Chicago Avenue Moon do its thing while I walk. Let’s hear some procedurally generated tunes.
Heading out, leaving work. It’s about two miles home, an easy half-hour walk. What’s more, it’s all downhill. I decide to let Chicago Avenue Moon do its thing while I walk. Let’s hear some procedurally generated tunes.  Slowly the sonic landscape fills in: quiet, layered sounds give way to rising waves of music. It’s like having an audio-only link to some other world. This isn’t music I’ve heard a thousand times before, this is something new and unique, being created by my walk, and it opens my eyes.
Slowly the sonic landscape fills in: quiet, layered sounds give way to rising waves of music. It’s like having an audio-only link to some other world. This isn’t music I’ve heard a thousand times before, this is something new and unique, being created by my walk, and it opens my eyes.